Se mi avete seguito sin qui immagino che sarete curiosi di dare una parte pratica agli argomenti che Vi ho esposto nei post precedenti.
Qui ci avventureremo nel codice: trovate i sorgenti nel mio repository github che trovate in linkografia.
Premessa
Creare un’applicazione MAUI (e quindi in grado di girare su Android + iOS & C.) usando componenti Blazor è certamente molto interessante.
Ma su questo argomento troverete migliaia e migliaia di altri articoli che ne parlano, e saranno certamente molto più completi e interessanti di quanto possa fare io.
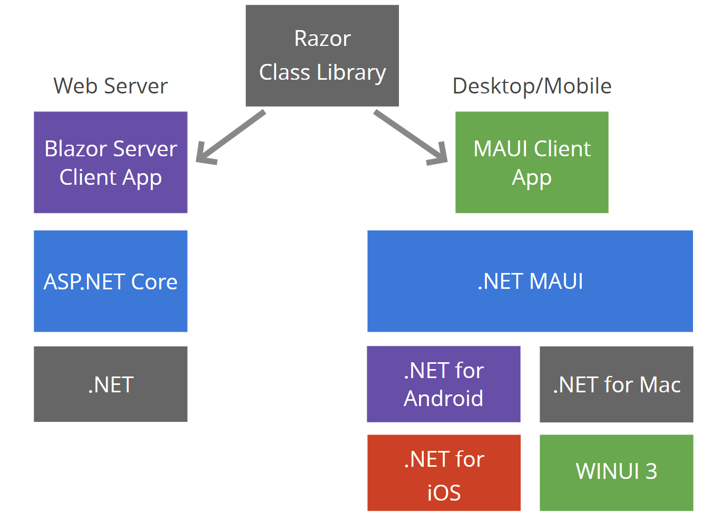
Io penso che la parte interessante dell’accoppiata MAUI + Blazor sia creare un componente razor e usarlo sia in applicativi MAUI che in applicativi Blazor.
E infatti su questo aspetto mi concentrerò in questa parte.

In altri termini quello che voglio mostrarVi è come creare un componente razor in un progetto condiviso, e usarlo all’interno sia di un’applicativo MAUI che di un applicativo Blazor.
Step by step
Parte 0 – Creazione progetto Blazor e componente razor condiviso
Partiamo dal progetto Blazor.
Nel nostro amato (?) Visuali Studio creare un nuovo progetto BlazorWebApp, chiamato BlazorApp (ovviamente il nome è ininfluente), con le seguenti caratteristiche.
- Framework: 8.0
- Authentication Type: None
- Configure for Https: True
- Interactive Render Mode: Server
- Interactivity Location: Global
- Include Sample Pages: True
- Do not use top -level statements: False
- Enlist in .NET Aspire Orchestration: False
Questo progetto servirà a ospitare e mandare in esecuzione il codice del componente condiviso.
A questo proposito aggiungere alla libreria un progetto libreria Razor Class Library chiamato RazorCLib.
Opzioni da selezionare (anche in questo caso la maggior parte di queste sono assolutamente ininfluenti ma se Le seguite seguirete meglio lo svolgimento della spieghescion…).
- Framework: 8.0
- Support page and Views: False
- Enlist in .NET Aspire Orchestration: False
Ora facciamo riferire il progetto RazorCLib dal progetto BlazorWebApp.
Cancellare, quindi, nel progetto RazorCLib i file Component1.razor e ExampleJsInterop.cs.
Parte 1 – Utilizzo componente razor all’interno del progetto Blazor
Dentro il progetto RazorCLib creare una cartella chiamata Pages e spostare dentro questa entro questa tutte le razor pages dal progetto BlazorServer ad eccezione di Error.razor (cioè Counter.razor + Home.razor + Weather.razor).
Oss.: Non spostiamo Error.razor solo per comodità di trattazione: se avessimo dovuto spostare anche questo file avremmo dovuto fare alcune modifiche suppettive per convincere httpcontext a continuare a funzionare correttamente. Nulla di trascendentale comunque….
Ora occorre dare una sistemata ai namespaces.
Aprire allo scopo il file _Imports.razor nel progetto BlazorServer: questo file contiene i namespace comuni usati in tutto il progetto.
Aggiungere in fondo il namespace che identifica le pagine poste nella libreria condivisa RazorCLib.
@using RazorCLib.Pages
Per far vedere al progetto blazor BlazorServer i “routable component”, cioè i componenti che sono raggiungibili con una route, occorre modificare Routes.razor.
In altri termini per far capire al motore di Blazor che esistono delle pagine (che in Blazor vengono chiamati routable components) anche all’interno del progetto RazorCLib.
Il trucco è usare l’istruzione AdditionalAssemblies. In questo modo si istruisce il processo di scan per rilevare le pagine esistenti che esistono degli assembly supplettivi.
Ultimo occorre anche modificare il file program.cs
Dovremmo aver fatto tutto: ora provate a lanciare e se avete seguito religiosamente le istruzioni qui fornite tutto dovrebbe funzionare. correttamente.
Osservo che la cosa intrigante è che le pagine le abbiamo spostate in un progetto separato, che alla prossima puntata sarà utilizzato da un’app scritto in MAUI.
In questo modo il progetto RazorCLib rappresenta una libreria condivisa tra Blazor e MAUI.
…..Più riutilizzo del codice di così……
A presto !
Linkografia
Gptucci Github Repo
MAUI: un futuro nelle HybridView ? Parte 1
MAUI: un futuro nelle HybridView ? Parte 2
MAUI: un futuro nelle HybridView ? Parte 3

 Follow
Follow