Nella scorsa puntata abbiamo introdotto il servizio Azure Container Apps ed abbiamo eseguito il deploy dell’immagine che esegue il frontend, scritta in Blazor Server.
In questa puntata ci occuperemo di fare il deploy del container del backend: un semplice progetto WebAPI Rest Dot Net Core, il cui compito è solo quello di fornire i dati di funzionamento al frontend.

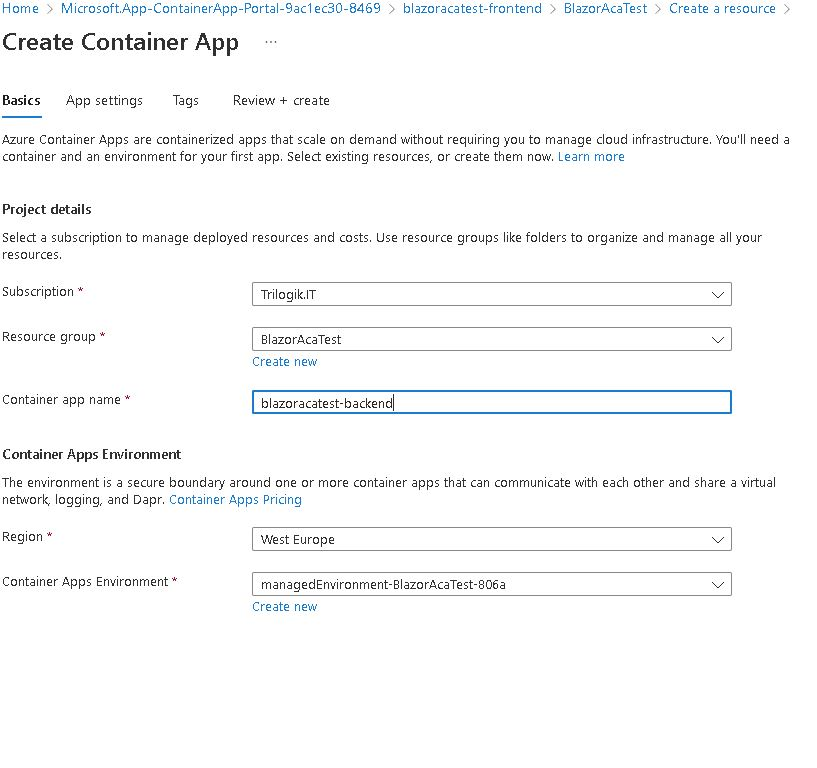
Iniziamo creando il servizio ACA con le stesse modalità viste nella puntata precedente: soffermiamoci un attimo sulla pagina iniziale del wizard di configurazione.
Possiamo notare la presenza della voce Contanier Apps Enviroment: nel caso in esposizione in queste righe ci viene riproposto lo stesso valore che abbiamo visto quando abbiamo fatto il deploy del frontend.
Ma è un default: è possibile crearne uno nuovo agendo sull’opzione “Create new“.
E’ arrivato il momento di parlare proprio di questa opzione: in pratica si tratta di un servizio Azure a cui obbligatoriamente ogni Azure Container Apps deve essere associato, e rappresenta il “boudary context” dell’esecuzione del container (non fateVi spaventare dal termine: vedremo che è una cosa molto semplice e intuitiva).
In altri termini: più servizi Azure Container Apps possono condividere lo stesso Contanier Apps Enviroment.
In pratica questo valore deve essere visto come un semplice criterio di raggruppamento per i servizi Azure Container Apps.
Ma quale è il guadagno che si ottiene condividendo lo stesso Contanier Apps Enviroment ?
Semplice: se due servizi in esecuzione in due diversi e separati Azure Container Apps devono “vedersi” via rete, allora devono fare parte dello stesso Contanier Apps Enviroment.
Nel ns caso è proprio quello che ci serve: il container che contiene il frontend deve poter colloquiare con il container backend (oltre che con internet), e partanto devono essere assegnati al medesimo Contanier Apps Enviroment.
Quindi nel wizard in analisi occorre avere l’accortezza di impostare qui lo stesso valore ottenuto quando abbiamo creato il frontend.
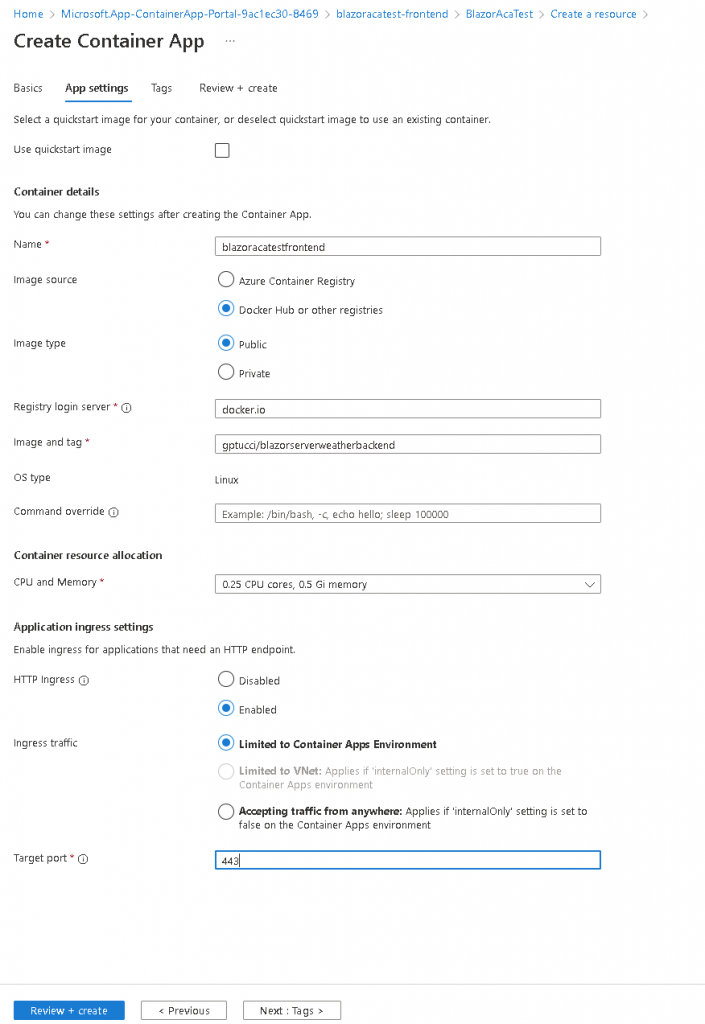
Proseguiamo e configuriamo ora la parte App Settings.

I valori assegnati in questa sezione risultano del tutto analoghi a quando abbiamo fatto il deploy del frontend: in particolare abbiamo configurato l’immagine github del backend (che, questa volta, punta all’immagine del backend).
L’unica parte notevole di interesse è la configurazione dell’ingress: in questo caso è inutile impostare l’accesso al contanier da ogni sorgente (Http Ingress: Enabled + Accepting Traffic from anywhere).
Infatti il nostro backend deve essere raggiungibile SOLO dal frontend: per questo motivo abbiamo scelto l’opzione Http Ingress: Enabled + Limited to Container Apps Environment.
Inutile che Ve lo ripeta: i due container si possono vedere e scambiare messaggi via Http solo ed esclusivamente perchè sono associati al medesimo Contanier Apps Enviroment.
Oss.: Se in questo punto avessimo impostato l’accesso “libero” (Accepting Traffic from anywhere) ovviamente per permettere al frontend e al backend di scambiarsi dati NON sarebbe stato necessario associare ad entrambi lo stesso Contanier Apps Enviroment. Però il backend in questo caso deve essere raggiungibile solo dal fronted, e quindi risulta inutile e controproducente esporlo al mondo intero e pertanto è più corretto agire come Vi ho mostrato.
Rimane un punto però da sistemare: assegnare al frontend il corretto URL per accedere al backend (vedi post precedente) .
Per completare questa operazione basta accedere dal portale Azure al servizio appena creato, e utilizzare il link proposto nella parte Overview -> Application Url.
Oss.: Ovviamente nella pratica sarebbe stato più efficace per prima cosa pubblicare il backend, ricavare l’url a lui assegnato, impostarlo sul frontend e quindi procedere alla pubblicazione di quest’ultimo. Però questo flusso di operazioni si conciliava male con l’esposizione che volevo dare agli articoli.
Spero che questo articolo Vi sia piaciuto e in ogni caso Vi ringrazio per la Vostra attenzione.
Linkografia
M$ Doc: Azure Container Apps overview
Blog Azure Aggregator – Azure Container Apps General Availability
GitHub: link al codice
Blazor Server con backend in esecuzione in Azure Container Apps – Parte 01/02

 Follow
Follow