In questa parte della serie dedicata a Maui e le novità introdotte dalla versione 8 Vi parlerò di Blazor e MAUI.
Da tempo ho una cotta adolescenziale per Blazor, e devo dire che anche MAUI mi piace veramente tanto: pertanto il fatto di poterli usare contemporaneamente è una cosa che mi piace veramente tanto.
Anche in questo caso quanto esposto saranno note assolutamente introduttive sull’argomento farcite di mie valutazione personali.
MAUI e Blazor: cosa possono fare insieme ??
Blazor and .NET MAUI: perchè ?•
In MAUI per creare le user interface si possono usare 3 metodi differenti
- Descrivere la user interface direttamente in C#
- Usare Xaml
- Usare Blazor
Mentre i primi due metodi sono prevedibili, il terzo francamente è veramente “mind-blowing”.
Che sia chiaro: non è una novità, è già da un pò che in MAUI è possibile usare Blazor: ma nella versione 8 sono state aggiunte alcune migliorie che lasciano presagire un bel futuro per questa coppia.
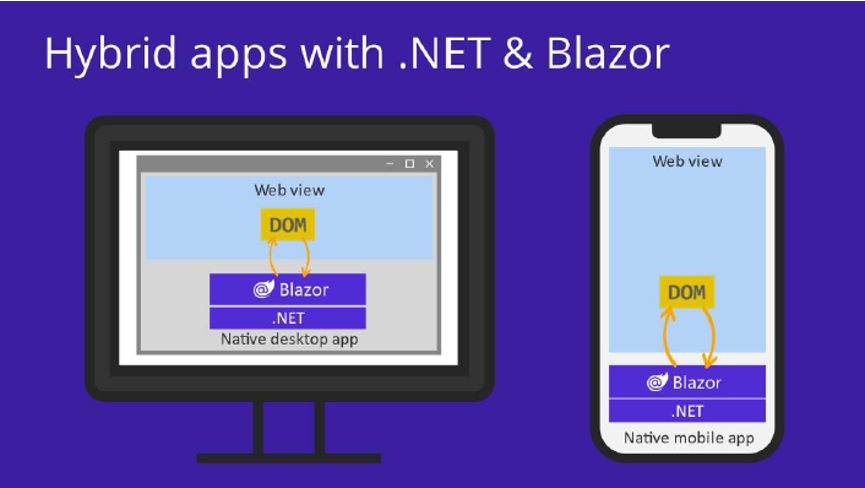
Ma come è possibile usare Blazor all’interno di un’applicativo MAUI ?
Semplice, tramite un componente chiamato BlazorWebView.
Questo concettualmente è una webview, cioè un componente all’interno del quale è possibile caricare una pagina web, ma ottimizzato per Blazor.
Quest’ultima affermazione è riduttiva: infatti in realtà la BlazorWebView non usa in alcun modo http/webserver/webassembly isolate in sandbox, ma semplicemente prende i componenti razor e li manda in esecuzione nativamente: tutto avviene grazie al motore di rendering delle pagine.
Il codice invece contenuto nei razor-component (logica di business – sezione code per capirsi) viene invece eseguita nativamente sul device: questo permette lo scambio dati con il processo, per cui usando un componente Blazor tramite dependency injection è possibile accedere all’accelerometro o alla telecamera del device.
Altra cosa molti interessante è che essendo un componente che deve essere sistemato all’interno di una pagina per esempio scritta in Xaml, è possibile fare coesistere componenti classici di MAUI con componenti Blazor, mischiando a piacere le due tecnologie: a breve farò vedere qualche esempio di questo.
Oss.: BlazorView è disponibile anche su WPF: Ve lo segno per completezza.
Il vantaggio di usare una soluzione come questa Blazor + MAUI) è evidente: riutilizzo skill e competenze), ma ….. calma…. occorre che prima Vi dica una cosetta…..
MAUI vs BlazorView: look & feel

……esiste un problema di look&feel. In che senso ???
Noi sviluppatori in generale non siamo molto attenti all’aspetto grafico delle applicazioni, dico in generale ovviamente.
Ma in alcuni contesti, invece, questo aspetto dell’applicativo, sopratutto se mobile, diventa indispensabile.
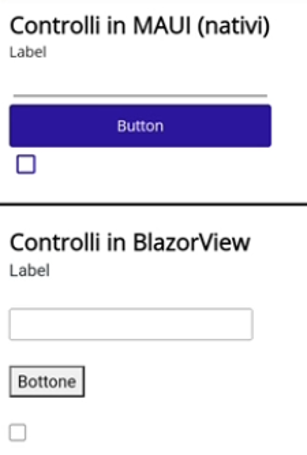
In questi contesti se si usa Blazor + MAUI occorre evidenziare alcune cosette: guardate la figura nel seguito.

Quanto in figura è una pagina MAUI con all’interno un componente Blazor + alcuni controlli nativi.
Come vedete l’aspetto dei controlli posti all’interno del componente Blazor è differente dai controlli posti nel codice di MAUI, che hanno invece l’aspetto del tutto nativo.
In altri termini più crudi: se si sta mandando in esecuzione il programma Maui in Android, il bottone di un componente Blazor, per quanto lo si abbellisca, sarà sempre un bottone che avrà il look “html/razor”, mentre il bottone nativo sarà quello che si è abituati a vedere in app Android.
E’ una sottile differenza, me ne rendo conto, ma occorre tenere ben presente la cosa se si opera in ambiti per cui il look&feel assume un aspetto preponderante.
Un primo sguardo a BlazorView
Il codice sopra mostra una classiva pagina XAML con all’interno un unico componente: BlazorView.
Diamo un rapido sguardo ai parametri notevoli per farlo funzionare.
HostPage
Come noto ogni pagina SPA in Blazor è usualmente ospitata dentro una pagina html: qui va inserito il riferimento a tale pagina. Usualmente è uno di quei parametri “advanced” che si lasciano intonsi.
Selector
Selettore html che viene sostituita dalla pagina SPA Blazor: anche questo è uno di quei parametri “advanced” che si lasciano intonsi.
ComponentType
Questo è un parametro da conoscere.
Diciamo che all’interno della BlazorWebView si vuole dare la possibilità di navigare tra le varie pagine razor come appunto se fosse un applicativo Blazor in tutto e per tutto.
In altri termini si vuole sfruttare all’interno della View la navigazione Blazor: in questo caso allora questo parametro deve avere il valore esposto.
Nel caso, invece, si voglia visualizzare il solo componente razor allora qui occorre specificare di qualche componente si sta parlando.
Ecco che in questo caso questo paramtero deve avere
Nota interessante: come detto il componente BlazorWebView usa a sua volte le Webview del sistema su cui MAUI è in esecuzione (si tratta tutto sommato di SPA che hanno html + css + javascript).
Queste per completezza sono le seguenti.
- Windows (.NET MAUI, WPF, WinForms) – Chromium-based Edge WebView2
- Android – Il classico Android WebView
- OS/Mac Catalyst – iOS and Mac Catalyst: WKWebView
Quanto esposto sopra è solo l’inizio: infatti è possibile avere anche all’interno della stessa pagina MAUI più BlazorWebView e, cosa più incredibile, è possible mischiare BlazorView con component MAUI. E cosa più interessante ancora è possibile condividere lo stato tra tutti questi attori.
Ma abbiate pazienza: ne parlerò al prossimo post !
Linkografia
MAUI: un futuro nelle HybridView ? Parte 1
MAUI: un futuro nelle HybridView ? Parte 2


 Follow
Follow