In questo post esporrò i passi necessari per trasformare un progetto Blazor in una progressive web-app (per gli amanti degli acronimi PWA).
E’ possibile pensare alle PWA come a una evoluzione delle web-app, però dedicate alla piattaforma mobile
Le caratteristiche distintive di una PWA sono le seguenti.
- Sono dotate di una user interface il cui aspetto è molto vicino a quella di una app mobile nativa.
- Sono installabili in modo simile a una app native in modo tale da poterle aggiungere, per esempio, alla schermata home senza necessità di ricordare l’URL del sito o salvarlo nei preferiti del browser. In questo modo l’icona appare nel dispositivo proprio come fosse una normale app).
- Possono funzionare offline senza alcuna connettività.
- Sono in grado di utilizzare le push-notification.
Non lasciate traviare dal fatto che sinora si è parlato di mobile: infatti oramai le PWA sono andare ben oltre e ora tali applicazioni sono disponibili e utilizzate per mondo desktop.
Una cosa da non sottovalutare è però che le PWA non sono confidenti con tutti i browser.
- I browser per mobile non hanno alcun problema a gestire le PWA: l’unico limite è che siano relativamente recenti.
- Per i browser per piattaforma desktop occorre introdurre qualche osservazione. Eseguire una PWA non rappresenta alcun problema (basta che il browser sia relativamente recente), ma se si vuole procedere all’installazione (che, come detto sopra, è una caratteristica distintiva della PWA) al momento della stesura dell’articolo che io sappia l’unico browser in grado di gestire questa possibilità è Chrome. Probabilmente nel prossimo questa lacuna sarà colmata, ma ad oggi se volete provare le PWA compiutamente usando un dispositivo NON mobile giocoforza dovete usare questo browser.
Quanto sopra solo per evitare che perdiate tempo a fare test con il vecchio tablet Android 2.2 avuto in regalo insieme al primo motorino…. Oppure che tentiate di installare una PWA su un Windows 10 dotato solo di Firefox….
Per rendere una web-app una vera PWA occorre che questa segua determinate regole, che esporrò proprio in questa parte
Una di queste prevede l’utilizzo di codice che deve essere eseguito lato client: per soddisfare questo requisito si fa largo uso di javascript e, ora, di webassembly.
Trasformare una web-app Blazor in PWA non è una cosa oggettivamente molto difficile: in pratica basta corredarla al minimo con un manifest e un service worker, nonché un utilizzo molto modesto di javascript in parti che non sono ancora implementabili con webassembly.
- Manifest – Si tratta di un semplice file json che deve accompagnare la web-app in cui sono contenute alcune informazioni di base riguardanti l’applicazione stessa (per esempio il nome e l’icona).
- Service workers – Si tratta di uno script che il browser esegue in background, e che è la vera chiave delle PWA.
Il progettodi test
Da Visual Studio 2019 Preview approntate tutto per creare un nuovo progetto nominato BlazorPWA, scegliendo la voce Blazor e quindi Blazor Asp .Net Core Hosted.
Una volta ottenuto questo progetto il primo step consiste nell’aggiungere al progetto il manifest.
Dal progetto BlazorPWA.Client aggiungere nella cartella wwwroot un nuovo item (add new item) di tipo JSON File. Occorre nominare questo nuovo file manifest.json che, indovinate un po’, rappresenta appunto il manifest della PWA che stiamo creando.
{
"name": "Esempio Blazor PWA da Informatica pressapochista",
"short_name": "Blazor PWA",
"icons": [
{
"src": "icons/icona.png",
"sizes": "192x192",
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"background_color": "#3a0647",
"theme_color": "#052767"
}
Il file dà le quattro informazioni per poter creare l’icona della app e nominarla correttamente; è possibile aggiungere un numero importante di altri parametri a questo file, per meglio caratterizzare la PWA, ma nell’esempio in analisi ho messo solo i valori fondamentali.
Osservo che il file menziona un’icona: questa deve essere posizionata in wwwroot/icons.
In modo sbrigativo potete utilizzare lo stesso file che allego al progetto github (vedere linkografia).
Oss.: Se tale file non viene trovato di solito provoca una serie di file strani noiosi per cui è meglio sistemare la cosa subito.
Già che ci siete per evitare anche messaggi di errore/warning improvvidi è anche meglio aggiungere anche una favicon nella cartella wwwroot:aAnche in questo caso potete usare il file che Vi allego all’esempio (vedere linkografia).
Fatto questo occorre aggiungere il service provider: sempre dal progetto BlazorPWA.Client aggiungere nella cartella wwwroot un nuovo item (add new item) di tipo javascript file che occorre chiamare, in modo molto originale, serviceworker.js.
Un service worker è uno script che viene eseguito in background ed è delegato a gestire le attività di caching del sito.
Occorre dire che i service workers sono utilizzati anche in altri contesti oltre che le PWA: infatti per esempio siccome grazie a questo strumento è possibile interagire con il funzionamento della cache del browser, rende possibile introdurre politiche di caching ottimizzate per il sito per cui è stato scritto.
Altra cosa interessante risulta essere che i service worker possono anteporsi tra il browser e la rete, grazie alla possibilità di sottoscrivere ad eventi specifici: è proprio grazie a questa caratteristiche che è possibile ottimizzare l’attività di caching cui si faceva riferimento e introdurre le funzionalità tipiche delle PWA.
La parte notevole del listato è la matrice nominata filesToCache: qui sono riportati tutti i ifle che sono necessari alla PWA di funzionare (tra cui le dll del progetto, relative dipendenze, e altre cosette.
Tutti questi file vengono posti nella cache all’atto dell’installazione della PWA (handler di install).
L’altro punto interessante è l’handler di fetch: questo viene richiamata ogni qualvolta il browser ha necessità di eseguire una connessione alla rete per prelevare qualche file o interrogare qualche web-api.
Nel codice proposto se quanto richiesto è già presente in cache allora risponde con questo contenuto,, altrimenti la chiamata viene eseguita sulla rete e il risultato ottenuto viene salvato sula cache per un eventuale riutilizzo.
Oss.: Qui ho enormemente esemplificato: infatti se si utilizzano delle web-api per ricavare i dati mettere in cache ed eventualmente riutilizare tali valori potrebbe non essere la scelta giusta. Infatti giocoforza tali valori a un certo punto diventano vecchi e obsoleti, per cui la logica di gestione della cache dovrebbe essere più fine ed efficace per gli utilizzi.
Ultimi ma non ultimo occorre convinecere il browser client a utilizzare il manifest e il serviceworker: pertanto occorre modificare il file index.hmtl come nel seguito.
Ora abbiamo terminato le modiifche, ma per le attività di debug e test è meglio evitare che il progetto generi i file pdb: infatti le attività di caching potrebbero incasinarsi se questi file rimangono in giro.
Per convincere VS2019 Preview a farci questo favore aprire le proprietà del progetto BlazorPWA.Client, selezionate Build, quindi Advanced e settate il valore Debugging informations a Embedded.
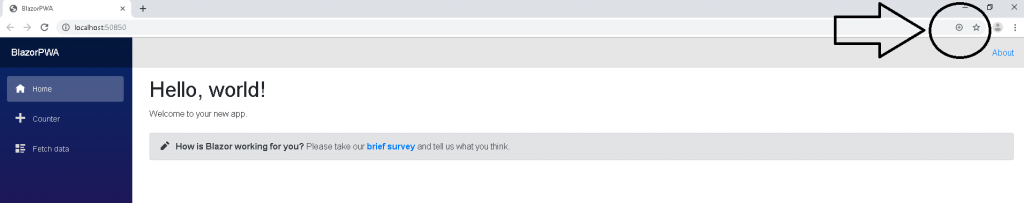
Questo è tutto: lanciando la solution, e aprendo il tutto con Chrome, dovrebbe essere presente il bottone per installare la PWA sul pc, come da figura.

Una volta installata la PWA potrete vedere l’cona in mezzo alle altre degli altri programmi: per disinstallare da Chrome usare il seguente.
chrome://apps/
Una nota finale: per eseguire il deploy in un ambiente di produzione occorre sapere che è indispensabile usare con https, altrimenti la PWA, per questioni di sicurezza, non funzionerà in alcun modo.
Solo usando localhost questa regola può venire sorpassata.
Linkografia
Blazor pressapochista – Introduzione – Prima parte
Blazor pressapochista – Il primo progetto – Seconda parte
Developers Google – Progressive Web App Checklist
Create Progressive Web Apps with .NET using Blazor

 Follow
Follow